 Em um post anterior expliquei como usar SiteMesh com Grails. Agora é hora de expor uma descoberta recente que fiz: o 960 Grid System (960gs), criado por Nathan Smith. Para aqueles que não conhecem, o 960gs é um framework CSS. Como não sou designer (apesar de tentar com toda a minha teimosia), o termo framework CSS é novidade pra mim também.
Em um post anterior expliquei como usar SiteMesh com Grails. Agora é hora de expor uma descoberta recente que fiz: o 960 Grid System (960gs), criado por Nathan Smith. Para aqueles que não conhecem, o 960gs é um framework CSS. Como não sou designer (apesar de tentar com toda a minha teimosia), o termo framework CSS é novidade pra mim também.
A definição do termo na Wikipédia é a seguinte: “trata-se de uma biblioteca pré-configurada cujo objetivo é facilitar a criação de layouts o mais próximo possível dos padrões web”. A definição Kiconiana é mais simples: “arquivos CSS prontos para que você possa criar layouts bacanas e dentro dos padrões web de forma rápida”.
Um sistema de grade (grid system) é uma técnica adotada em layouts para se organizar o conteúdo de uma página impressa. Por sorte, a técnica também é adotada com sucesso em aplicações web!
Idéia central
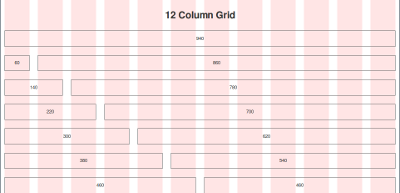
A idéia básica do sistema é fornecer uma grade aonde possamos organizar o conteúdo de forma consistente. No caso do 960gs, esta grade encontra-se sobreposta a uma área de 960 píxels de largura. Por que 960 pixels? Por que é a resolução mais comum dos navegadores atualmente, sendo assim resolveram adotar esta convenção. No caso do 960gs, ele já vêm pré-configurado com 3 possibilidades: 12,16 ou 24 colunas. Na imagem abaixo está um exemplo de layout usando 12 colunas:
Como pode ser observado, há 12 colunas de cor rosa, com um espaço entre elas. No padrão 960gs, cada coluna possui 10 pixels de margem tanto esquerda quanto direita.
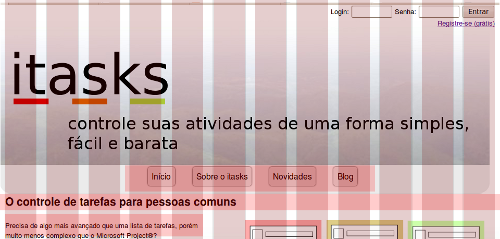
Abaixo está um site que acabei de terminar usando o layout. Como você pode perceber, as áreas em vermelho encontram-se exatamente dentro do espaço delimitado pelas colunas.
Preparando o terreno
O primeiro passo para usar o 960gs é fazer o download no site oficial: http://960.gs. Trata-se de um arquivo zipado que, ao ser descompactado, irá apresentar a seguinte estrutura de diretórios:
code: o que nos interessa: são os arquvos .css
templates: arquivos de imagem para quem quiser fazer mockups usando algum editor gráfico como Gimp ou Photoshop
sketch_sheets: um arquivo no formato PDF que você pode imprimir e desenhar em cima
licenses: bla bla bla jurídico
Copie os arquivos 960.css, reset.css e text.css para o diretório da sua aplicação (seja ela feita em PHP, Grails, HTML puro ou qualquer outra coisa). Em seguida, dentro da tag <head> da sua página, inclua o código abaixo:
<link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/text.css" /> <link rel="stylesheet" href="css/960.css" />
Lembre-se de referenciar os arquivos css de acordo com a sua localização dentro da aplicação.
Entendendo a lógica
A regra é a seguinte: o layout da sua aplicação será organizado em linhas e colunas. Cada linha deverá possuir n colunas, aonde n representa o padrão que você adotou ao usar o 960gs. É desnecessário, mas se você quiser saber a largura de uma coluna, use a fórmula abaixo:
largura da coluna = (960 / (número de colunas)) – (margem da coluna * 2)
Como mencionei acima, cada coluna possui duas margens (direita e esquerda), cada uma com 10 pixels de lado. Sendo assim, no nosso exemplo cada coluna terá 60 pixels de largura.
Pondo em prática
O 960gs é aplicado em um container. Sendo assim, escolha uma div dentro da sua página que conterá todas as demais e altere-a para que fique tal como no exemplo abaixo:
<div class="container_12"> ... </div>
A classe container_12 define que aquele elemento está adotando uma grade de 960 pixels com 12 colunas. Se quisesse usar uma grade com 16 colunas, bastaria usar a classe container_16.
A melhor maneira de explicar o funcionamento da técnica é visualmente. Sendo assim, observe a imagem abaixo, que é o exemplo fornecido com o framework:
Repare que é um layout composto por duas linhas. A primeira ocupa todas as 12 colunas, enquanto o segundo é dividido em dois grupos: um contendo uma coluna e outro contendo as 11 restantes. Para obter este resultado, escreve-se o código abaixo:
<div class="container_12"> // Primeira linha <div class="grid_12"></div> // Segunda linha <div class="grid_1"></div> <div class="grid_11"></div> </div>
A classe grid_[número de colunas] representa o número de colunas que o elemento deverá ocupar. Sendo assim, na primeira linha usamos a tag grid_12, pois queriamos que toda a largura fosse ocupada.
Já na segunda linha, como queriamos dividir a largura em dois blocos, definimos para o primeiro elemento a tag grid_1 (uma coluna) e grid_11 para o seguinte (11 colunas).
A regra se manteve: cada linha deve possuir 12 colunas.
Aumentando a flexibilidade
Agora, vamos aumentar a flexibilidade dos nossos layouts. E se quiséssemos apenas um componente que não ocupasse a página inteira, mas que ao mesmo tempo não estivesse próximo às margens da página, tal como no exemplo abaixo?
Agora entra em prática mais duas classes: prefix[colunas] e suffix[colunas] que representam respectivamente quantas colunas deverão vir antes do nosso componente e quantas depois. Reparou? Mantivemos aqui a regra de manter o número de colunas fixo!
Obteriamos o resultado acima portanto com o código abaixo:
<div class="grid_1 suffix_2 prefix_9"></div>
Duas colunas como sufixo e 9 como prefixo e uma coluna no meio. 2 + 9 + 1 = 12!
Aproveitando as margens laterais das colunas
É possível também aproveitar as margens direita e esquerda da coluna. Se quiser que seu componente ocupe a largura da margem esquerda, adicione a ele a classe alfa. Quer aproveitar a coluna da direita? Adicione a classe omega!
Simples assim!
Considerações finais: não interfira no trabalho do 960gs
No meu aprendizado observei o seguinte: como o objetivo do 960gs é dispor os elementos da sua página pra você, em momento algum o designer deverá definir em seus arquivos CSS o tamanho dos seus componentes. Isto irá interferir com o estilo definido pelo 960gs e, consequentemente, as coisas não sairão tão bacanas quanto gostaríamos.
Lembre-se: o objetivo do 960gs é resolver o problema da largura e disposição dos elementos da página. Tentar interferir neste processo é a mesma coisa que ir a um médico e começar a dar pitaco em seus diagnósticos, resumindo: não da certo (a não ser que você também seja um médico).
Você também deverá ignorar o atributo float: o 960gs já faz isto pra vocë. Defini-lo nestes componentes só irá anular o framework.
Indo além
E se você quiser um layout com menos ou mais de 960 pixels, ou mesmo um número de colunas diferente de 12, 16 ou 24? Como fazer? Neste caso você precisa de um sistema de grade variável. A SprySoft tem um gerador de grades customizados online e gratuito para você. Basta acessar este endereço: http://www.spry-soft.com/grids/



Deixe uma resposta